Thiết Kế Web Tối Ưu: Khi Designer Và CRO Cùng Hợp Sức (Phần 2)
Tiếp nối phần trước, bài viết sẽ đi vào những kỹ thuật thiết kế Web chi tiết hơn dựa trên những nguyên tắc được đề cập trước đó.
1. Càng đơn giản càng tốt
‘Cách nhanh nhất để khiến một Website tệ hơn chính là thêm vào quá nhiều thứ’.
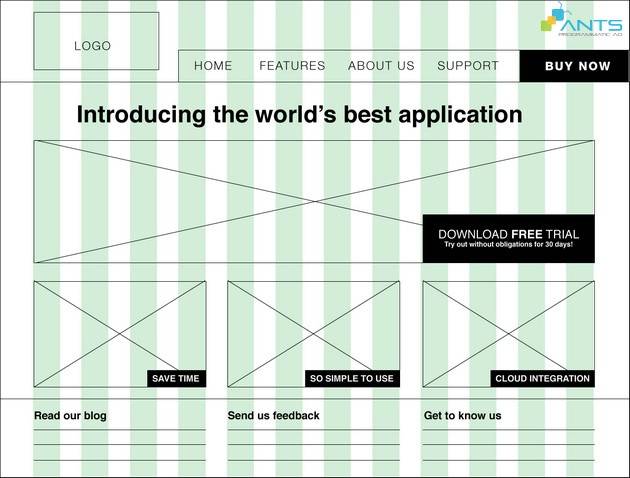
Những ai từng tiếp xúc với thiết kế Web cũng đều biết Wireframe (gọi nôm na là khung dây Web) – một cấu trúc hướng dẫn trực quan và đơn giản để cho thấy hình thù tương lai của một trang web. Trong Wireframe không có bất kỳ đồ họa hoặc văn bản nào mà chỉ phân chia thành những khu vực cơ bản – nơi sau này sẽ được bổ sung những yếu tố thiết kế phù hợp.
Wireframe chính là nơi tốt nhất để thiết lập nên những ranh giới cho các yếu tố cần thêm vào. Nếu nó không đơn giản thì chắc chắn toàn bộ giao diện trang hiển thị trước người dùng cũng sẽ không thể đơn giản.
Do đó việc bổ sung vô tội vạ các yếu tố hình ảnh, nhiều nút “kêu gọi hành động” (CTA – call to action),… sẽ làm loãng sự chú ý của người dùng, phân tán họ khỏi những thông tin khác thực sự quan trọng trên trang. Ví dụ, một trang Web chỉ có duy nhất một nút CTA ngay giữa trang, sẽ có 50% cơ hội người dùng nhấp chuột vào. Nhưng nếu thêm vào nút thứ 2, khả năng người dùng nhấp chuột vào nút CTA đầu tiên chỉ còn 25%.
Mỗi một yếu tố mới được thêm vào (ví dụ như logo công ty, danh mục điều hướng, khu vực dành cho tìm kiếm, nút chuyển hướng cuối trang,…) đều tiềm tàng khả năng giảm đi sự chú ý vào yếu tố CTA theo những mức độ khác nhau. Do đó hãy thực sự cân nhắc xem nên thêm vào thứ gì, và liệu nó có thực sự hỗ trợ nhấn mạnh CTA được hay không.
Tóm lại, việc bổ sung những yếu tố giúp Website đẹp mắt hơn có thể làm chậm lại quá trình ra quyết định của khách hàng và gây ảnh hưởng đến tỷ lệ chuyển đổi. Vì vậy nếu muốn thay đổi thiết kế Website sao cho đẹp hơn, hãy đảm bảo rằng vẻ đẹp mới này phải “tối giản” – cả về mặt thị giác và kỹ thuật – những thành phần trên trang phải hài hòa, và những điểm tương tác phải dễ dàng sử dụng”.
2. Làm nổi bật nội dung quan trọng nhất
“Điều quan trọng nhất là giữ cho những việc quan trọng nằm ở vị trí quan trọng”– câu nói nổi tiếng của Stephen Covey trong cuốn sách “7 thói quen của người thành đạt” hoàn toàn có thể áp dụng cho một thiết kế Web “định hướng chuyển đổi”.
Mục tiêu sau cùng của một thiết kế Web “định hướng chuyển đổi” chính là khiến cho người dùng hành động như như thương hiệu mong muốn – như nhấp chuột vào một nút, hay điền thông tin vào một khu vực nào đó. Muốn vậy, các khu vực tương tác này phải nổi bật trong mắt người dùng.
Ngoài ra, tùy thuộc vào nội dung của từng trang trên Website mà thông tin nào sẽ được ưu tiên để nổi bật trong mắt người dùng. Ví dụ, trang chủ (homepage) và trang đích (landing page) là nơi nên đặt nút CTA, trong khi trang thông tin (blog) nên tập trung vào phần văn bản.
Nhìn chung, nhiệm vụ của nhà thiết kế (Designer) và chuyên gia tối ưu hóa chuyển đổi (CRO) chính là quyết định cái gì nên được đặt vào vị trí quan trọng nhất, và làm sao thực hiện được điều đó?
Dưới đây là một vài lời khuyên cơ bản:
Tận dụng sự tương phản và ý nghĩa của màu sắc
Trong thiết kế, màu sắc đóng vai trò vô cùng quan trọng. Tùy thuộc vào mục tiêu và đối tượng người xem mà việc lựa chọn và bố trí màu sắc trên Website phải hết sức tinh tế và thông minh.
Các Designer nên tìm hiểu kiến thức về tâm lý màu sắc để áp dụng và mang lại điểm nhấn tối đa cho “yếu tố chuyển đổi”. Một số thông tin có thể hữu ích như:
- Vận dụng tương phản màu sắc giữa nút CTA và hình nền
- Phụ nữ có xu hướng thích màu xanh lá, xanh dương, tím, và ghét màu xám, nâu, cam; trong khi đàn ông thích xanh lá, xanh dương, đen, và ghét tím, nâu, cam.
- Màu xanh dương tạo cảm giác về sự tin tưởng (Facebook đã sử dụng cho giao diện của họ)
- Màu vàng mang đến lời cảnh báo, màu đen mang lại sự sang trọng và đẳng cấp, màu cam mang lại sự thôi thúc hành động,…
Sử dụng đường viền
Nếu muốn người dùng chú ý vào một nội dung hoặc khu vực nào đó, hãy “đóng khung” nó (encapsulation). Bởi vì không chỉ có một yếu tố thiết kế trên giao diện, nên những đường viền sẽ giúp khóa mắt người dùng trong phạm vi đã định sẵn – đó thường là thành phần quan trọng nhất của trang – nút CTA.
Sử dụng kích thước càng lớn càng tốt
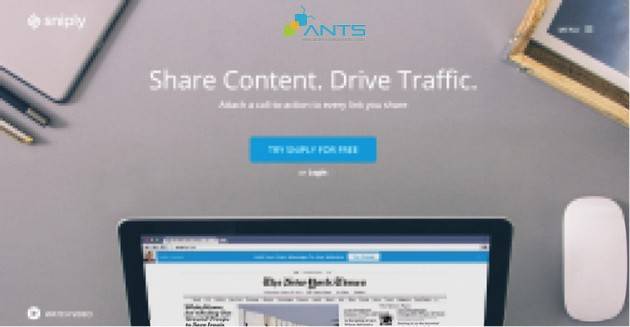
Chính xác hơn là sử dụng kết hợp “kích thước” và “màu sắc” để tối đa hóa mức độ gây chú ý của các phần quan trọng nhất trên trang. Nhưng làm thế nào để biết được kích thước lớn bao nhiêu là đủ, kết hợp màu sắc và tương phản như vậy có là tối ưu chưa? Hãy thực hiện một bài kiểm tra sau: nhìn vào màn hình giao diện của trang, điều chỉnh mắt để mọi thứ dần mờ đi, nếu phần quan trọng nhất đọng lại sau cùng trong mắt bạn thì có nghĩa là mọi thứ đã đi đúng hướng.
Dưới đây là hình ảnh của trang Sniply đã được làm mờ sẵn, lúc này thứ được nhìn thấy đầu tiên chính là dòng tiêu đề, sau đó là nút CTA màu xanh. Rõ ràng, thiết kế này đã thành công trong việc làm nổi bật những yếu tố quan trọng nhất.
3. Sử dụng hiệu quả không gian trống
Khoảng trống (White space) được định nghĩa là nơi không có sự hiện diện của các yếu tố thiết kế trên trang, do đó nó không thu hút chú ý của người dùng.
Vậy nên hãy sử dụng càng nhiều khoảng trống hợp lý càng tốt, vì khi không có gì để xem, người dùng sẽ có xu hướng tìm kiếm những khu vực khác của trang – nơi có mặt các yếu tố thiết kế được bố trí có chủ đích của Designer.
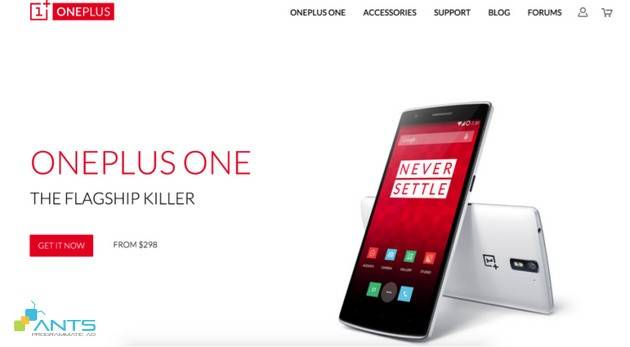
Lấy ví dụ đầu tiên về trang quảng bá điện thoại OnePlus One của hãng sản xuất di động Trung Quốc OnePlus
Có khá nhiều khoảng trống được sử dụng tốt trên giao diện này. Người dùng chỉ có vài thứ để nhìn vào – một dòng tiêu đề, một nút kêu gọi hành động và hình ảnh bắt mắt của sản phẩm. Đây là những khu vực then chốt được thiết kế với chủ đích gây ấn tượng với người dùng, thôi thúc nhu cầu sở hữu một chiếc điện thoại và sau cùng là hành động mua sản phẩm.
Hãy đến với một ví dụ khác, bố trí tốt khoảng trống để làm bật lên khu vực kêu gọi hành động.
Nên nhớ đôi khi các không gian trống cũng thôi thúc Designer phải thêm vài thứ gì đó để “đỡ trống”. Điều này cực kỳ nguy hiểm, do đó đòi hỏi Designer phải biết tiết chế và tỉnh táo để không đưa vào trang Web những yếu tố không liên quan. Thiết kế ở trên đã làm tốt điều này khi bố trí nút “kêu gọi hành động” nổi bật với màu đỏ ngay giữa trang, thu hút được ánh nhìn từ lần đầu tiên. Các yếu tố khác cũng được bố trí hợp lí và không dư thừa, tạo cảm giác hài hòa.
Vận dụng khoảng trống thông minh chính là “sử dụng khu vực không có gì để phô bày khu vực còn lại”. Đừng thêm vào bất cứ thứ gì bởi vì bản thân nhưng khoảng trống được bố trí hài hòa với thiết kế đã tiềm ẩn vẻ đẹp của riêng nó.
4. Sử dụng hình ảnh “khổng lồ”
Kỹ thuật sử dụng hình ảnh lớn để bao phủ toàn bộ giao diện trang không phải là điều quá mới mẻ nhưng lại luôn có tác dụng.
Với kích thước lớn, hình ảnh mang đến ấn tượng tức khắc về sức mạnh và quyền lực. Thêm nữa, nó cũng thể hiện vẻ đẹp, và chính bản thân nó đã là một nghệ thuật. Do đó khi thiết kế trang với hình ảnh khổng lồ, tính thẩm mỹ của trang đã tự động được nâng cao.
Apple cũng áp dụng kỹ thuật này cho trang quảng bá sản phẩm iWatch của mình. Xem thêm Những hình ảnh khác tại đây
Tóm lại
Việc tạo ra một trang Web với thiết kế hòa quyện được yếu tố thẩm mỹ và khả năng thúc đẩy hành động là một nhiệm vụ khó khăn, đòi hỏi sự hợp sức của cả Designer và CRO.
Tùy vào từng tính chất sản phẩm, loại hình doanh nghiệp và mục tiêu thương hiệu đặt ra mà Website sẽ mang những sắc thái khác nhau, nhưng tựu trung lại, một thiết kế thành công phải khiến cho khách hàng cảm thấy dễ chịu, dễ tương tác và thúc đẩy hành động.
(Theo www.marketingland.com)