8 Bí Kíp Gia Tăng Chuyển Đổi Web Form – Phần 1
Biểu mẫu thông tin (Form) là một trong những phần quan trọng nhất trên trang đích (Landing Page), nhưng đáng buồn là nhiều nhà quảng cáo vẫn chưa biết cách, hoặc chưa quan tâm xứng đáng đến thiết kế Landing Page Form, do đó làm mất đi phần lớn cơ hội chuyển đổi.
Thực tế, các thiết kế Web Form trên Landing Page hiện nay đang lâm vào tình trạng “Goldilocks” – tức là nếu biểu mẫu quá dài sẽ gây cản trở đến việc chuyển đổi, nhưng nếu quá ngắn lại không thu thập đủ thông tin cần thiết để đánh giá tiềm năng của người điền thông tin cho các chiến lược tiếp thị sau này. Tóm lại thứ Marketer cần nằm ở mức vừa phải và chính xác giữa hai đầu mốc trên.
Sau đây là tổng hợp một số phương pháp có thể giúp Marketer thu hút và thúc đẩy chuyển đổi của khách hàng tiềm năng trên Landing Page, đồng thời thu thập được lượng thông tin cần thiết về người đăng ký Form.
1. Chỉ hỏi những thông tin thực sự cần
Nhiều công ty thường hỏi quá nhiều thông tin trên Web Form. Dĩ nhiên cũng có lý do: các Web Form của họ thường được thiết kế để thu thập thông tin từ khách hàng nhằm tổ chức một buổi giới thiệu hoặc cung cấp cơ hội thử nghiệm sản phẩm. Do đó họ cần thông tin chi tiết để đảm bảo khách hàng nghiêm túc về sản phẩm và doanh nghiệp sẽ không bị lãng phí thời gian. Tuy nhiên, thu thập quá nhiều thông tin cũng không phải cách tốt. Theo thống kê, thông thường Web Form có hơn 7 trường thông tin (Field) phải điền thì tỷ lệ chuyển đổi sẽ giảm đi rất nhiều.Chính vì vậy, các nhà thiết kế cần quán triệt một nguyên tắc cơ bản là: phải đạt được “trạng thái cân bằng trong việc thu thập đủ thông tin cần thiết để đánh giá khách hàng” mà vẫn không hỏi quá “chi tiết về những thông tin cá nhân” của họ.
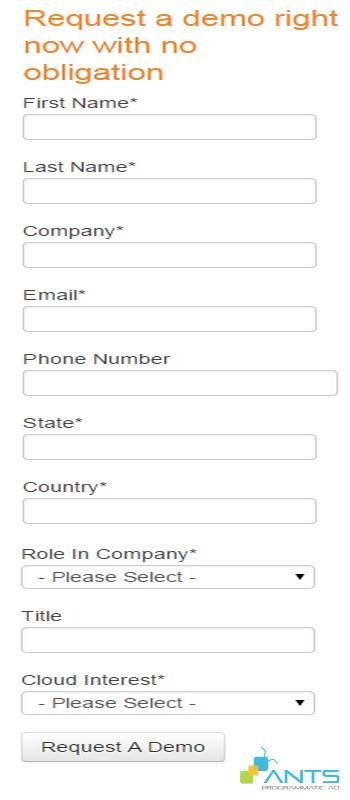
Hãy lấy ví dụ về cách thiết kế Form trên Landing Page của một công ty cung cấp dịch vụ phần mềm như bên dưới. Liệu có cần thiết phải có thông tin về địa chỉ (như “state” hay “country”) đối với người mới bắt đầu dùng thử sản phẩm hay không? Và giả sử thông tin này cần thiết cho việc cung cấp sản phẩm, thì ít nhất, trường thông tin này cũng nên thiết kế theo kiểu “đưa ra các lựa chọn sẵn có cho người dùng” thay vì phải điền tay như hiện tại. Ngoài ra, tuy thông tin để đánh giá “người dùng có phải là người ra quyết định mua hàng hay không” thực sự quan trọng, nhưng biểu mẫu này bao gồm đến hai trường cung cấp thông tin tương tự nhau – ‘Role in company’ (vai trò trong công ty) và ‘title’ (chức danh). Do đó nên loại bỏ bớt một trong hai. Mặt khác, đây là Form đăng ký dùng thử dịch vụ lưu trữ đám mây của doanh nghiệp, nên có vẻ trường “cloud interest” (có quan tâm đến dịch vụ đám mây) là vô nghĩa, bởi vì chỉ những người dùng có quan tâm mới điền Form đăng ký.
2. Đừng ngại sử dụng những khoảng trống hợp lý
Sau khi đã xác định trường thông tin nào thực sự cần thiết, hãy chú ý đến cách bố trí chúng sao cho hợp lý. Thậm chí cả khi chỉ có một số thông tin cần thu thập thì Web Form vẫn cần phải có vẻ ngoài đẹp mắt. Điều này có nghĩa là: không nên nhồi nhét các trường chen chúc nhau mà hãy sử dụng “khoảng trống” thông minh để mang lại cảm giác dễ chịu khi đọc.
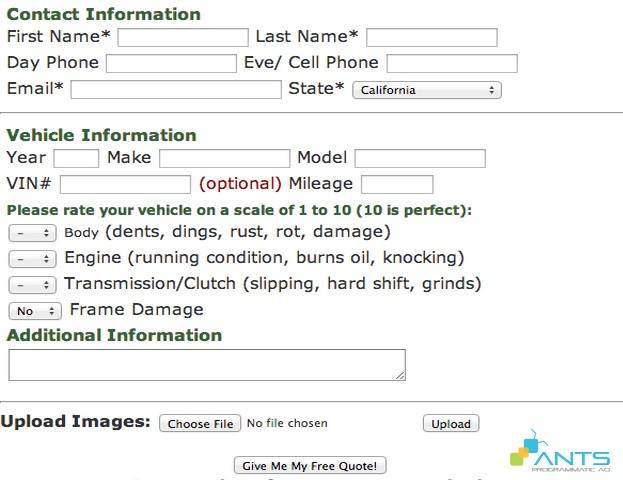
Đừng bao giờ thiết kế Form như ví dụ bên dưới.
3. Sử dụng những “lựa chọn sẵn có” (radio button)
Người dùng rất lười biếng. Do vậy hãy hỗ trợ người dùng hết mức có thể trong quá trình điền Form.
Và radio buttons chính là lựa chọn hợp lý trong các tình huống mà thông tin cần điền chỉ có một vài lựa chọn, hoặc việc gõ thông tin bằng tay gây chán nản cho khách hàng.
Dưới đây là ví dụ về một thiết kế Web Form sử dụng rất tốt radio button. Form đã đưa ra các lựa chọn sẵn có, người dùng dễ dàng đánh dấu vào, và chỉ có duy nhất trường ‘zip code’ là phải điền tay.
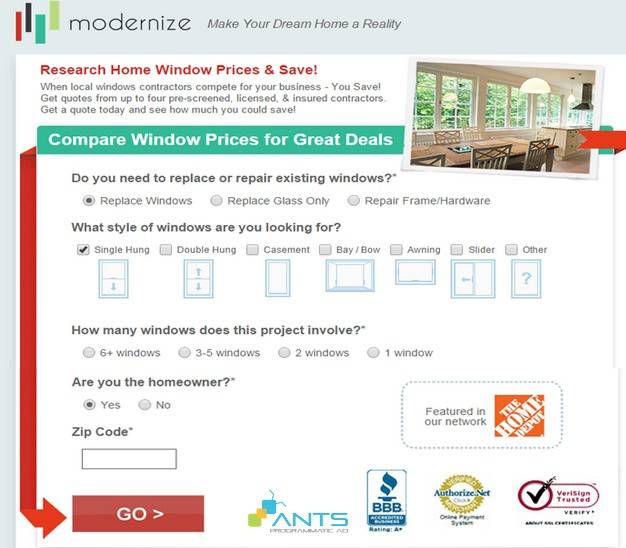
4. Sử dụng gợi ý mang tính định hướng trực quan
Doanh nghiệp thường mắc sai lầm khi nghĩ rằng nếu người dùng muốn có được thứ họ cần (chiết khấu, dùng thử sản phẩm, nhận voucher,…), họ phải tự giác đăng ký Form. Thực tế, ngay cả khi nhà thiết kế đã sử dụng cả 3 phương pháp nêu trên, nguy cơ người dùng từ bỏ việc hoàn thành Form vẫn rất cao.
Một trong những cách xử lý vấn đề này là khiến người dùng xem việc điền thông tin như điều hiển nhiên họ phải làm, bằng cách sử dụng các gợi ý “mang tính định hướng” một cách “trực quan”.
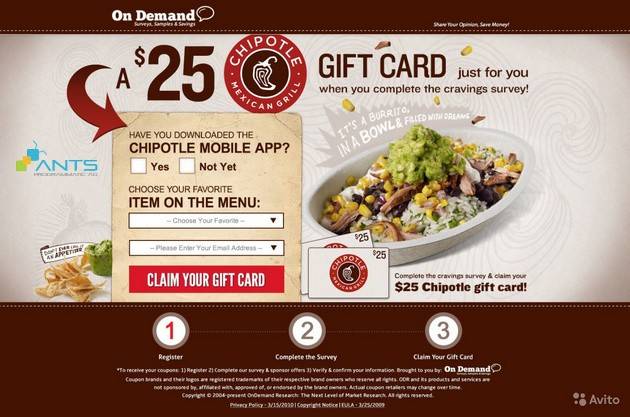
Lấy ví dụ về Landing Page Form cung cấp một phiếu quà tặng trị giá 25$ của thương hiệu thức ăn nhanh Chipotle. Rõ ràng Form này mang đến cho doanh nghiệp cơ hội chuyển đổi cao hơn nhờ kết hợp được những yếu tố thiết kế hiệu quả như: hộp đánh dấu chỉ có hai lựa chọn “Yes/No”, trường Menu đã bao gồm các lựa chọn sẵn có khi người dùng kéo xuống, thứ duy nhất người dùng phải điền tay là địa chỉ email. Tuy nhiên sẽ là thiếu sót nếu bỏ qua yếu tố định hướng quan trọng trên Form này – đó là dấu mũi tên lớn và hữu ích chỉ đúng vị trí người dùng cần phải thao tác để có được phiếu quà tặng từ Chipotle.
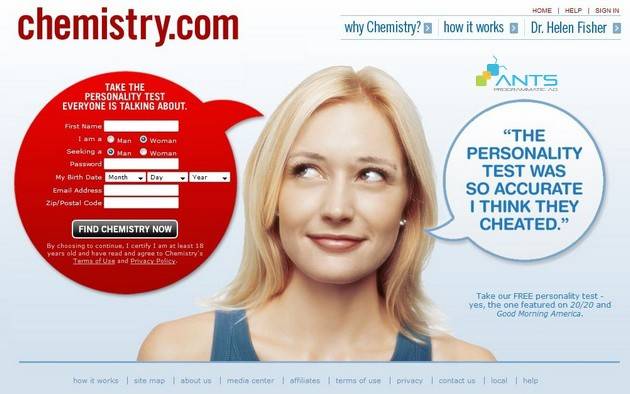
Một kỹ thuật định hướng khác có thể sử dụng là dùng một hình ảnh người thật để định hướng ánh nhìn của người dùng vào vị trí cần điền thông tin trên Landing Page. Đây là cách làm khá khôn khéo và cũng rất hiệu quả bởi vì nó hướng sự chú ý của người dùng đến đúng nơi mong muốn, ví dụ như thiết kế của Website chuyên về dịch vụ hẹn hò Chesmistry.com bên dưới.
Tuy nhiên ở Website trên, ngoài sử dụng yếu tố định hướng hiệu quả thì các thành phần thiết kế khác khá nghèo nàn: nút kêu gọi hành động (CTA) yếu, có nhiều thông tin đòi hỏi khách hàng phải hoàn thành, và thiết kế khu vực điền Form gây cảm giác tù túng. Các nhà thiết kế nên tránh các mắc phải những sai lầm này.
5. Rút ngắn thời gian đọc và kiểm tra thông tin trên Form
Một thiết kế Form thành công không chỉ giúp giảm thiểu lượng công việc người dùng phải làm “bằng tay” mà cả “bằng mắt”.
Thông thường khi lần đầu tiếp xúc với Form, người dùng sẽ xem lướt một lần nhằm định lượng thời gian và công sức để hoàn thành. Nếu không thể xem xét nhanh chóng, họ sẽ cảm thấy nó tốn nhiều thời gian và nỗ lực và do đó sẽ từ bỏ trước cả khi bắt đầu. Tương tự, sau khi điền xong thông tin, người dùng sẽ kiểm tra lại trước khi gởi đi. Do đó nếu các trường thông tin không dễ rà soát lại, người dùng sẽ không hoàn thành bước cuối cùng này.
Tóm lại, việc thiết kế và bố trí các trường thông tin một cách hợp lý sẽ giúp tối ưu thời gian người dùng đánh giá trước khi điền Form và kiểm tra lại sau khi hoàn thành Form. Thời gian cho hai giai đoạn này càng được rút ngắn, Form càng ít gây cảm giác quá tải, từ đó càng nhiều động lực để người dùng hoàn thành.
Hiện nay hầu hết các thiết kế cho trường thông tin sử dụng hai loại: Top aligned labels (tên trường được đặt trên đầu của khung điền thông tin) và Infield label (tên trường được đặt bên trong khung điền thông tin) dù chúng vẫn tồn tại một số nhược điểm gây trở ngại cho người dùng.
Vấn đề của Top Aligned Labels
- Gây ảo giác về lượng công việc cần làm: Hãy nhìn vào biểu mẫu ở trên, tên trường đặt trên mỗi khung điền thông tin khiến mắt người dùng phải quét qua 8 thành phần riêng biệt trên Form. Kết quả là dù chỉ có 4 trường nhưng lại gây cảm giác có nhiều hơn các thông tin phải điền và khiến người dùng dễ dàng từ bỏ điền Form.
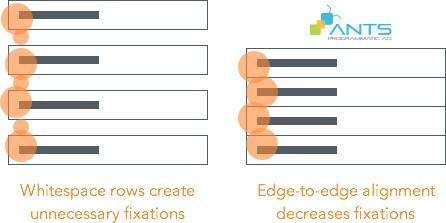
- Những dòng trắng: Thiết kế Top aligned labels cũng đòi hỏi phân chia “tên trường” và “khung điền thông tin” tương ứng bằng các dòng trắng. Nhưng các khoảng trắng này lại làm gián đoạn quá trình quét thông tin của mắt, kèo dài thời gian đọc Form. Kết quả là càng nhiều trường được thêm vào, càng có nhiều khoảng trống xuất hiện dẫn đến gia tăng thời gian xem và điền Form, đồng thời làm suy giảm tỷ lệ chuyển đổi.
- Thời gian kiểm tra thông tin bị chậm: việc kiểm tra lại thông tin đã điền cũng không nhanh chóng với hình thức Top Aligned Labels bởi vì người dùng phải di chuyển mắt lên-xuống, sao cho khớp tên trường (phía trên) đúng với khung thông tin (phía dưới). Các dòng trắng và khung bao quanh vị trí điền thông tin đã làm chậm lại quá trình rà soát này.
Vấn đề của Infield Labels
- Hình thức sắp xếp tên trường nằm trong khung điền thông tin (Infield Labels) có thể loại bỏ được nhược điểm của Top Aligned Labels – không khiến người dùng cảm thấy quá nhiều thông tin phải điền bởi vì “tên trường” và “khung điền thông tin” của chúng thống nhất thành một bộ phận trên Form. Do đó khi người dùng cố định mắt vào tên trường, cũng đồng nghĩa họ đang nhìn vào khung điền thông tin của chính trường đó.
- Thiết kế Infield label cũng không bắt buộc phải có các dòng trắng để phân biệt giữa các trường, bởi vì tên trường nằm ngay trong khung điền thông tin, và đây là ranh giới tự nhiên giúp người dùng phân biệt các trường khác nhau. Do đó, mắt không phải mất thời gian quét qua những dòng trắng nên quá trình điền form nhanh chóng hơn.
- Tuy nhiên vấn đề gặp phải với Infield labels chính là nó không hỗ trợ cho quá trình kiểm tra lại thông tin một cách nhanh chóng và chính xác. Cụ thể hơn, bởi vì tên trường sẽ “biến mất” khi người dùng điền thông tin trong khung, nên sau khi điền, khó có thể đối chiếu giữa tên trường và thông tin đã điền xem chúng có phù hợp hay không. Người dùng phải cố gắng gợi nhớ lại những tên trường ứng với thông tin đã điền và do đó họ thường có xu hướng từ bỏ cao.
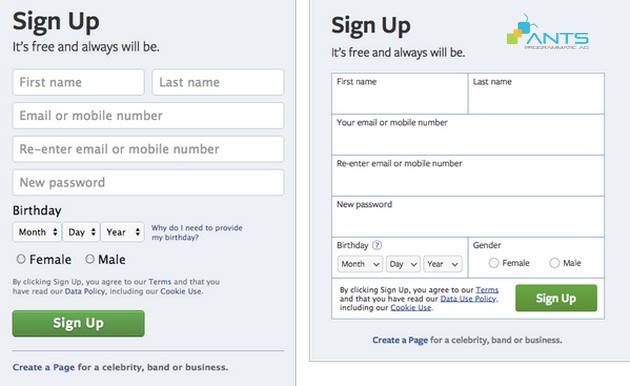
Hình thức cải tiến mới – Infield Top Aligned Labels
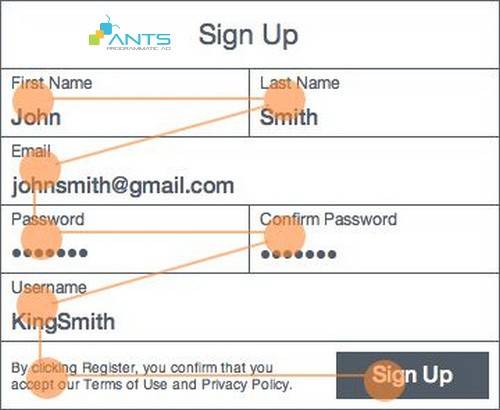
Một hình thức lý tưởng để cải thiện vấn đề chính là Infield Top Aligned Labels –thiết kế cho phép tên trường đặt trong khung thông tin, nhưng không biến mất khi người dùng thực hiện tác vụ. Hình thức này vừa giúp tối giản các trường thông tin để người dùng không cảm thấy có nhiều thứ phải làm, vừa giúp họ có thể so sánh và kiểm tra lại dữ liệu đã điền trước khi gởi đi.
Bên cạnh đó, hình thức này cũng cho phép sắp xếp các trường thông tin theo một mạng lưới hợp lý, giúp định hướng để người dùng điền thông tin theo từng bước thích hợp (như một mẫu hình chung cho hầu hết các biểu mẫu). Ví dụ như Form ở trên: trường ‘Last name’ đặt ngay bên phải trường ‘First name’, hay trường ‘Confirm Password’ đặt ngay bên cạnh trường ‘Password’ khiến cho quá trình điền Form của khách hàng đi tuần tự theo như đường màu cam trong hình. Đó là một diễn biến tự nhiên và dễ thao tác đối với người dùng.
Một ưu điểm nữa là hình thức này cho phép khung điền thông tin chứa thêm một số thành phần khác ngoài tên trường, ví dụ như nút radio buttons, checkboxes hay một select menus giúp hỗ trợ trong trường hợp cần thiết.
Hãy xem ví dụ về Landing Page Form của Facebook trước (bên trái) và sau khi tối ưu hóa thiết kế (Form bên phải).
(Còn tiếp)
(ANTS tổng hợp)