8 Bí Kíp Gia Tăng Chuyển Đổi Web Form – Phần 2
6. Tạo nên các giao diện thân thiện và tương thích với người dùng
Khi tiếp xúc với một Web Form, ngoài các yếu tố trực diện ảnh hưởng đến người dùng như thời gian điền Form hay rà soát thông tin (có thể được tối ưu hóa bằng cách chọn lọc nội dung hoặc sắp xếp các thành phần của Form như đã đề cập ở phần trước), thì vẫn còn một số yếu tố tác động vô thức đến người dùng mà khó có thể lý giải một cách khoa học được. Giống như việc lần đầu gặp một người, bạn có ấn tượng đầu tiên là tốt hay xấu, thích hay ghét, phần lớn đều không có nguyên nhân rõ ràng mà phụ thuộc nhiều vào cảm giác, và cảm giác này cũng khác nhau ở từng cá nhân khác nhau.
Điều này tương tự như ấn tượng của một Web Form tác động đến người dùng. Tuy không có những dẫn chứng khoa học cho việc tối ưu hóa giao diện Form, nhưng ít nhất từ thực tế áp dụng cũng như qua khảo sát người dùng, có một số lời khuyên có thể hữu ích cho doanh nghiệp.
Sử dụng yếu tố màu sắc cho thiết kế
Tâm lý học màu sắc là lĩnh vưc khai thác cách màu sắc gây ảnh hưởng lên nhận thức, phản xạ và cảm xúc của con người. Trong lĩnh vực Marketing, đó là việc sử dụng màu sắc một cách khéo léo để gia tăng gắn kết, khuyến khích hành động và tạo ra các liên kết về cảm xúc giữa khách hàng với thương hiệu hoặc sản phẩm của doanh nghiệp.
Dưới đây là một số kết quả tổng hợp từ các khảo sát, Marketer có thể xem xét áp dụng tùy từng đối tượng và mục tiêu mà Form nhắm tới:
- Nút CTA màu xám, trắng và xanh-đen tạo cảm giác ‘chuyên nghiệp’
- Các sắc độ xanh biển, xám và trắng-cam tạo cảm giác ‘trẻ trung’
- Xanh lá cây, trắng, nâu-đỏ và cam thường mang lại cảm giác ‘thân thiện với môi trường’. Ngoài ra xanh lá cây còn thể hiện sự khỏe khoắn và dễ chịu
- Màu đỏ thường mang đến cảm giác chân thật (?)
- Phụ nữ thường thích nút CTA có màu tím, màu be, vàng hoặc trắng
- Đàn ông thích nút CTA với màu đen, đỏ và đỏ-vàng
Tập trung vào ngôn ngữ và giọng điệu
Yếu tố này đặc biệt quan trọng đối với các thông điệp được thiết kế cho nút CTA (nút ‘Kêu gọi hành động’ – ‘Call to Action’). Nếu ngôn ngữ kêu gọi không đủ thuyết phục, khách hàng sẽ tự hỏi điều gì khiến họ phải tốn thời gian để cung cấp các thông tin cá nhân của mình như vậy. Ngược lại, CTA đủ mạnh sẽ chạm đến mong muốn của người dùng và thôi thúc họ hành động ngay lập tức. Do đó hãy dành nỗ lực xứng đáng để tối ưu hóa ngôn ngữ sử dụng cho yếu tố kêu gọi hành động theo một số lời khuyên sau đây.
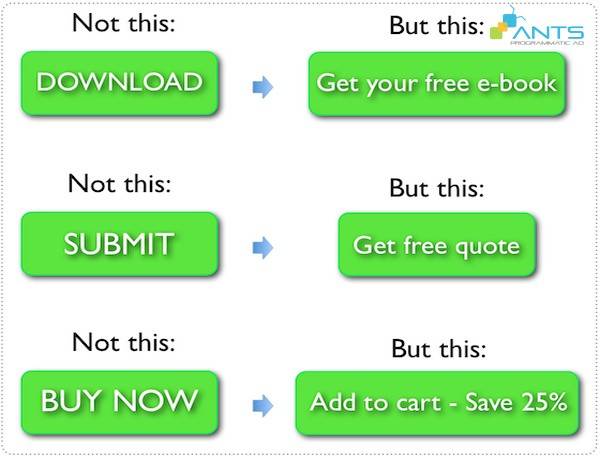
- Tập trung vào lợi ích thay vì chức năng: Việc tạo một CTA có khả năng kêu gọi không chỉ đơn thuần là sử dụng ngôn ngữ có tính thuyết phục cao. Nó còn liên quan đến lợi ích mà sản phẩm/dịch vụ công ty có thể mang lại cho người dùng. Do đó quan trọng là phải biết cách chuyển tải những giá trị này vào trong nút CTA một cách ngắn gọn, súc tích và gây ấn tượng hết mức có thể.
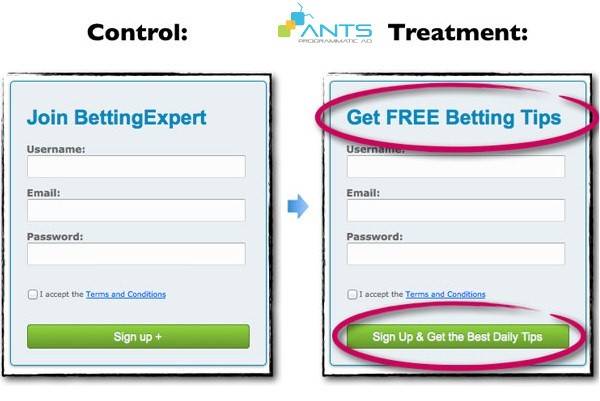
Bên dưới là so sánh hai phiên bản trước và sau khi tối ưu ngôn ngữ ‘Kêu gọi hành động’.
Rõ ràng hình thức bên bên phải (treatment) có thể thu hút người dùng hơn vì nó trả lời cho câu hỏi “tại sao phải tham gia/đăng ký form” – lợi ích là nhận được thứ gì đó miễn phí, một mức chiết khấu hay học được nhiều bí kíp hay mỗi ngày.
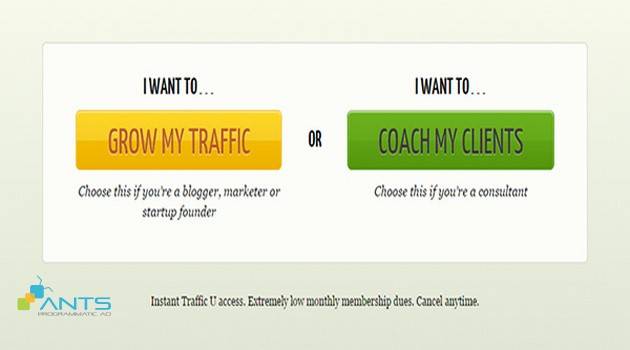
Một ví dụ khác cũng cho thấy thiết kế tốt về CTA. Lợi ích và kết quả mong đợi đều thể hiện rõ trên nút CTA mà thậm chí không cần đến dòng chữ ‘Tôi muốn…’ ở trên.
Hãy làm sao cho chính thông điệp CTA đã hàm chứa mong muốn của người dùng.
- Hiểu rõ về từ ngữ được sử dụng: Một thay đổi nhỏ trong ngôn ngữ cũng có thể tạo nên chuyển biến to lớn. Ví dụ như thay vì kêu gọi “Order a Quote”, hãy thay thế bằng “Get a Quote”, bởi vì từ ‘Order’ (đặt mua) nhấn mạnh đến cái phải làm trong khi ‘Get’ (nhận được) hướng đến thứ có thể đạt được, do đó thông điệp “Get a Quote”có khả năng thu hút người dùng và mang lại chuyển đổi cao hơn. Hay cách sử dụng đại từ – We, You, My, Our, Us,… – cũng phát huy hiệu quả nếu sử dụng đúng bối cảnh.
- Linh hoạt cách diễn đạt thông điệp kêu gọi: Đôi khi với cùng một vấn đề chúng ta có thể lựa chọn diễn đạt theo những cách khác nhau hoàn toàn. Ví dụ như với mục tiêu nhấn mạnh tính ưu việt của sản phẩm ổ khóa mới của mình, doanh nghiệp có thể thiết kế thông điệp kêu gọi theo hướng củng cố điều tích cực như “gia tăng độ an toàn cho ngôi nhà”, hoặc theo hướng tránh xa điều tiêu cực như “giảm thiểu nguy cơ trộm cắp”. Khó có thể nhận xét cái nào tốt hơn bởi vì quyết định phụ thuộc vào đối tượng nhận thông điệp. Và cách duy nhất để biết chính là không ngừng thử nghiệm và quan sát phản ứng thực tế từ họ để rút ra kết luận phù hợp.
7. Thiết kế Form dành riêng cho thiết bị di động
Nhiều Marketer chọn lờ đi các Web Form trên thiết bị di động vì nghĩ rằng người dùng sẽ không hoàn thành việc điền thông tin trên các nền tảng này. Tuy nhiên nguyên nhân sâu xa của vấn đề không đến từ những giới hạn vốn có của di động mà phần nhiều là từ bản thân sự “nghèo nàn” của các thiết kế.
Thực tế, các doanh nghiệp thường tối ưu hóa thiết kế Web Form trên desktop mà không quan tâm điều chỉnh chúng cho tương thích trên di động. Và như vậy họ đã bỏ lỡ cơ hội chuyển đổi lượng lớn người dùng trên di động. Chính vì vậy, đừng chần chừ trong việc thiết kế Web Form sao cho thân thiện với nền tảng di động nhất có thể ngay từ bây giờ thông qua việc xem xét hành vi người dùng và cách họ sử dụng di động, cũng như xác định mục tiêu của việc điền Form là gì.
Bởi vì giới hạn về diện tích màn hình nên thông tin yêu cầu phải hết sức ngắn gọn, súc tích và càng ít Field càng tốt. Thay vì việc điền Form để được dùng thử sản phẩm – đòi hỏi khá nhiều thông tin, mục tiêu thích hợp hơn cho các Form trên di động là ‘đăng ký nhận bảng tin từ doanh nghiệp’, ‘liên hệ để biết thêm chi tiết’ hay một số hoạt động CTA tương tự – không đòi hỏi phải có nhiều thông tin từ khách hàng ngay lúc đầu.
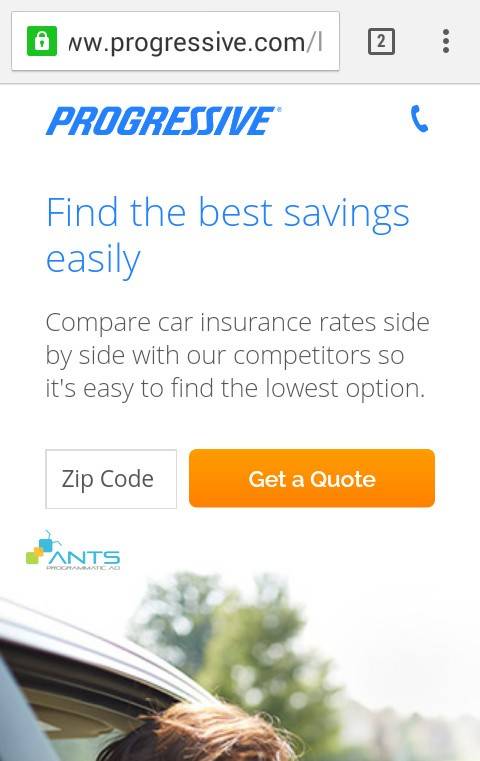
Trường hợp Landing Page Form của một trong những tập đoàn cung cấp bảo hiểm xe hơi lớn nhất tại Mỹ – Progressive là một ví dụ.
Tất cả những gì người dùng phải làm chỉ là điền zip code. Thậm chí Form này còn thiết kế một biểu tượng ‘cuộc gọi’ ở đầu trang để sử dụng trong trường hợp người dùng không điền zip code mà muốn gọi trực tiếp cho tổng đài. Nút CTA cũng thu hút chú ý và kêu gọi hành động. Nhìn chung, qua cách bố trí hợp lý và thông minh các yếu tố tương thích với nền tảng di động, thiết kế này thực sự rất tốt cho chuyển đổi.
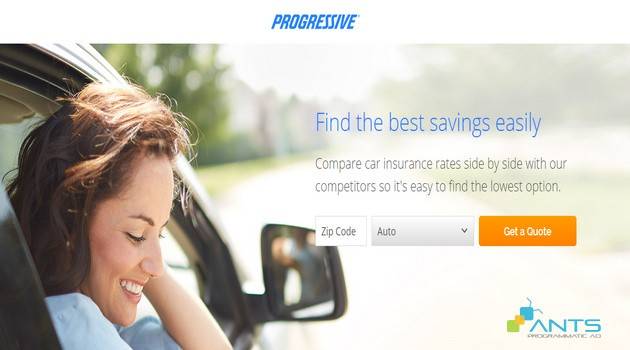
Phiên bản trên desktop của nó cũng tương tự và trông khá thân thiện với người dùng.
8. Thực hiện A/B Test cho mọi yếu tố
Dù là tối ưu hóa nội dung hay hình thức của Form dựa trên cơ sở khoa học hay các kinh nghiệm cảm tính, thì sau cùng đều phải trải qua quá trình thử nghiệm với nhiều phiên bản khác nhau (triển khai A/B Testing) trước khi đi đến quyết định cuối cùng xem đâu là thiết kế phù hợp nhất.
Các lời khuyên trên có thể đúng về tổng quát nhưng khi triển khai cụ thể đối với từng doanh nghiệp, từng loại hình sản phẩm, từng đối tượng người dùng, từng thời điểm khác nhau có thể gây ảnh hưởng khác nhau lên tỷ lệ chuyển đổi. Chính vì vậy Marketer phải linh hoạt áp dụng các lời khuyên trên sao cho phù hợp với tình hình kinh doanh và mục tiêu đã đề ra, cũng như phải luôn ghi nhớ – quá trình tối ưu hóa là một chuỗi kiểm tra và điều chỉnh liên tục.
(ANTS Tổng hợp)