Thiết Kế Web Tối Ưu: Khi Designer Và CRO Cùng Hợp Sức (Phần 1)
Đã đến lúc Chuyên gia Tối ưu hóa Tỷ lệ chuyển đổi (CRO – Conversion Rate Optimizer) và nhà thiết kế Web (Designer) phải đứng cùng một chiến tuyến, dung hòa những đối lập trong công việc của hai bên nhằm mang đến phương pháp thiết kế trang Web tối ưu trong thực tiễn.
Vấn đề là làm cách nào tiến hành bước ngoặt này trong khi tính chất công việc của hai bên không cùng hướng về một điểm – chuyên gia CRO luôn ám ảnh bởi câu hỏi: “Website thiết kế như thế nào thì hiệu quả?”, còn một Designer sẽ quan tâm: “Thiết kế của Website có đẹp mắt hay không?”.
Quả thực, yếu tố thẩm mỹ luôn là đích đến của Designer, trong khi chuyên gia CRO lại thường trực với suy nghĩ về tính tối ưu trong chuyển đổi. Do đó đây sẽ là “vũng lầy” mà càng vùng vẫy càng bị lún sâu nếu như mỗi bên chỉ chăm chăm vào mục tiêu của riêng mình, cố gắng “đạp” lên đối phương để thoát ra thay vì hỗ trợ lẫn nhau. Và sẽ thật đáng xấu hổ nếu vì điều này mà thành quả sau cùng của doanh nghiệp bị đối thủ cạnh tranh bỏ xa trên thị trường.
Chính vì vậy, bài viết đào sâu vào mối quan hệ giữa “thiết kế” và “chuyển đổi”, đưa ra một vài nguyên tắc và kỹ thuật ứng dụng trong thiết kế, với mong muốn thu hẹp khoảng cách giữa hai mảng công việc lại với nhau để cùng hướng về một mục tiêu chung – thiết kế web tối ưu (Best Web Design).
Chuyên gia CRO cần hiểu biết về thiết kế Web
Chuyên gia CRO không cần phải biết mọi thứ liên quan đến thiết kế Web, nhưng ít nhất phải nắm được kiến thức cơ bản, phải hiểu các nguyên tắc và tác nhân ảnh hưởng đến nhà thiết kế khi tiến hành tạo nên một Website với giao diện bắt mắt.
Đồng thời, CRO cũng phải nhận ra những yếu tố và qui tắc thiết kế có thể thúc đẩy quá trình chuyển đổi, bởi vì một số thuộc tính trên Web sẽ mang đến hiệu quả thực tiễn, trong khi số khác thì không.
Thực tế hiện nay, chuyên gia CRO có xu hướng làm công việc của một kế toán – quá cẩn trọng và chi tiết hóa mọi thứ: thực hiện những bài kiểm tra, nghiên cứu một loạt phân tích, nghiền ngẫm một núi dữ liệu, và căn cứ trên các thống kê khoa học.
Nhưng còn có nhiều yếu tố khác liên quan đến việc tối ưu hóa tỷ lệ chuyển đổi hơn thế. Đó là sức mạnh của tối ưu hóa người dùng, ảnh hưởng của các thiết kế tự nhiên, của yếu tố thị giác và mong muốn của nhà thiết kế.
Do đó, một chuyên gia CRO giỏi phải biết cách pha trộn giữa tính khoa học của việc tối ưu hóa với tính nghệ thuật của công việc thiết kế.
Designer phải thấm nhuần mục tiêu tối ưu hóa chuyển đổi
Hãy nhớ, một Website không tồn tại đơn thuần chỉ để “trông cho đẹp mắt”.
Các nhà thiết kế bao giờ cũng muốn mang đến một sản phẩm web tuyệt vời. Và chiến thắng giải Webby – giải thưởng quốc tế dành cho các thiết kế Web nổi bật nhất năm – là một trong những mục tiêu to lớn họ luôn nhắm tới.
Nhưng ngoài mong muốn chủ quan trên, Designer cần phải nhận ra rằng vẫn còn có những nhân tố quan trọng khác – như động lực, tiêu chí, mục tiêu,…- ảnh hưởng đến việc đánh giá, liệu thiết kế web đó có được xem là thành công hay không.
Và trong số này, động lực quan trọng nhất chính là “tiền”. Cụ thể hơn, chúng ta đang nói về các “chuyển đổi” (conversion) – nghĩa là liệu thiết kế website có thúc đẩy người dùng “hành động”, có mang họ đến gần hơn với việc mua hàng và đem về dòng tiền cho doanh nghiệp? Rõ ràng đây chính là mục đích cơ bản đằng sau các điểm ảnh của giao diện web, chứ không chỉ đơn thuần là vẻ bề ngoài hay những giá trị thẩm mỹ.
Để đạt được mục tiêu trên, Designer cần phải:
- Hiểu và tôn trọng tầm quan trọng to lớn của việc tối ưu hóa chuyển đổi trong quá trình thiết kế Web.
- Triển khai các nguyên tắc thiết kế có thể giúp thúc đẩy mục tiêu chuyển đổi.
1. Kết hợp yếu tố “thẩm mỹ” và “tối ưu hóa chuyển đổi”
Sau khi cơ bản hiểu được đặc tính công việc của Designer và chuyên gia CRO, thì vấn đề giờ đây là tìm cách cân bằng tốt nhất giữa hai yếu tố:
Tính thẩm mỹ thể hiện ở việc Website gây ấn tượng với người dùng bởi sức hấp dẫn về mặt thị giác. Nó phải ảnh hưởng lên các giác quan và tạo nên sự ghi nhớ, qua đó khơi dậy phản ứng về mặt cảm xúc đối với người xem.
Khả năng tối ưu hóa chuyển đổi chính là khiến người dùng di chuyển “sâu hơn” trong phễu mua hàng. Và trong quá trình này, người dùng cũng đón nhận những trải nghiệm đầy cảm xúc nếu như trang web được thiết kế với sự lôi cuốn về mặt thị giác.
Trong thực tiễn, tùy thuộc vào từng doanh nghiệp cũng như những mục tiêu cụ thể mà việc kết hợp 2 yếu tố này có những “sắc thái” khác nhau.
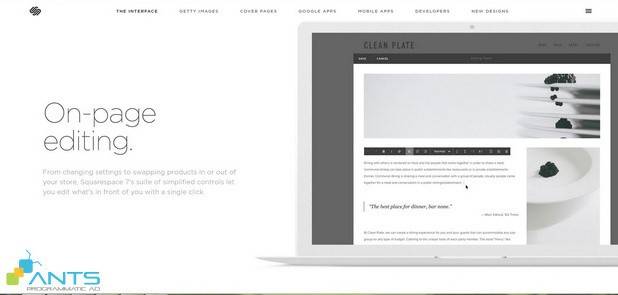
Ví dụ đầu tiên là về Squarespace – một công ty cung cấp dịch vụ thiết kế web cho doanh nghiệp. Đây là hình ảnh giao diện Website của nó
Câu hỏi đặt ra là thiết kế này có đẹp không? Cũng không khó để thấy rằng nó mang đến cảm giác trang nhã, hài hòa và dễ chịu cho người xem. Không phải ngẫu nhiên mà Squarespace đã chiến thắng giải Webby vào năm 2014. Nó được đánh giá là “thiết kế trực quan nhất, giàu cảm xúc và hấp dẫn đối với giác quan”.
Mục tiêu Squarespace đặt ra ngay từ đầu là thiết kế phải “giao tiếp” được với các giác quan, đồng thời nhất quán với đặc tính của thương hiệu và sản phẩm. Dựa trên đó, các Designer đã tập trung hết sức vào sự đơn giản. Chính điều này lại thu hút người dùng và hình thành suy nghĩ trong họ rằng: “Thiết kế này dễ sử dụng và nó trông được đấy”.
Tuy nhiên, hãy lưu ý rằng yếu tố “kêu gọi chuyển đổi” trên website của Squarespace không xuất hiện ngay từ đầu, mà người dùng phải kéo xuống tận cuối trang – nơi nút “GET STARTED” nằm khiêm tốn bên góc phải dưới của màn hình.
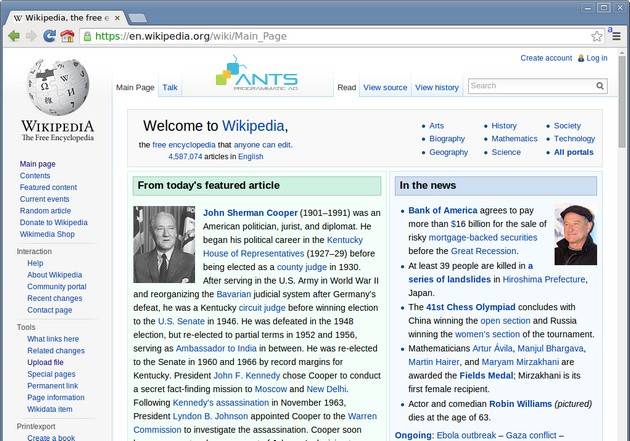
Ví dụ tiếp theo là giao diện trang chủ của Wikipedia.
Khó có thể gọi nó là một giao diện đẹp mắt. Có quá nhiều thứ tranh nhau xuất hiện trong tầm mắt của người dùng và dễ gây choáng ngợp lúc ban đầu.
Tuy vậy mọi vị trí đều có thể là một liên kết “kêu gọi hành động”. Người dùng không phải mất công tìm kiếm, chỉ cần nhấp chuột vào thông tin cần thiết. Rõ ràng trang này được thiết kế để giúp người dùng biết chính xác thứ phải làm, giúp thúc đẩy hành động và gia tăng chuyển đổi.
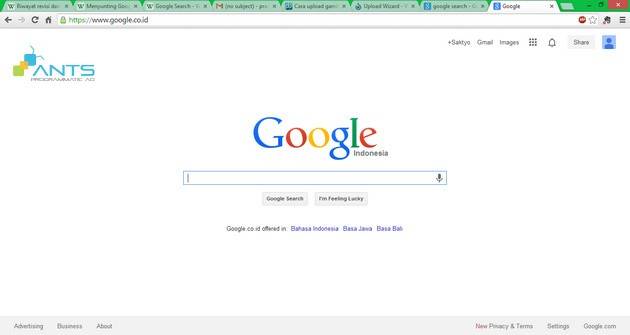
Và cuối cùng, xin được lấy ví dụ về trang chủ của Google
Liệu người dùng có cảm thấy một giao diện với chỉ vài điểm ảnh, một ít màu sắc cơ bản và vài từ – như trang chủ Google – là một thiết kế đẹp mắt.
Thật khó để trả lời. Tuy nhiên nếu được hỏi, liệu thiết kế này có thiết thực không? Câu trả lời 100% là “có”. Rõ ràng người dùng biết chính xác cái họ phải làm. Và đó là cách thức mà giao diện Google đã hoạt động hiệu quả từ trước tới nay.
2. Người dùng là “thượng đế”
Dù có bàn đến khát khao của Designer hay mục tiêu của chuyên gia CRO, thì cuối cùng, quyền quyết định đâu là thiết kế Web thành công nhất vẫn thuộc về khách hàng ghé đến trang.
Tất cả những thứ như “tối ưu hóa tỷ lệ chuyển đổi”, hay “tối ưu hóa bộ máy tìm kiếm” chung quy cũng chỉ là hình thức trưởng thành của việc “tối ưu hóa trải nghiệm người dùng”. Có lẽ tới đây chúng ta đã thấy được điểm chung cốt lõi giữa công việc thiết kế và công việc tối ưu hóa chuyển đổi – mọi thứ đều xoay quanh “người dùng” và trải nghiệm của họ.
Do đó, hãy bắt đầu từ việc đặt và trả lời những câu hỏi: thiết kế của Website có mang lại giá trị nào cho người dùng hay không? Nó có mang đến cảm giác dễ chịu và dễ sử dụng hay không? Người dùng tiếp nhận nó như thế nào?
Nói ngắn gọn, nguyên tắc bao quát nhất chính là: “Nếu bạn thiết kế thứ gì đó ‘tốt cho người dùng’, nó sẽ mang lại hiệu quả tốt cho việc tối ưu hóa tỷ lệ chuyển đổi”.
(Theo www.marketingland.com)
Thiết kế Web tối ưu: Khi Designer và CRO cùng hợp sức (Phần 2)